Timeline
2020-2021
My role
Product Designer (Contract)
Teams
Design, Product
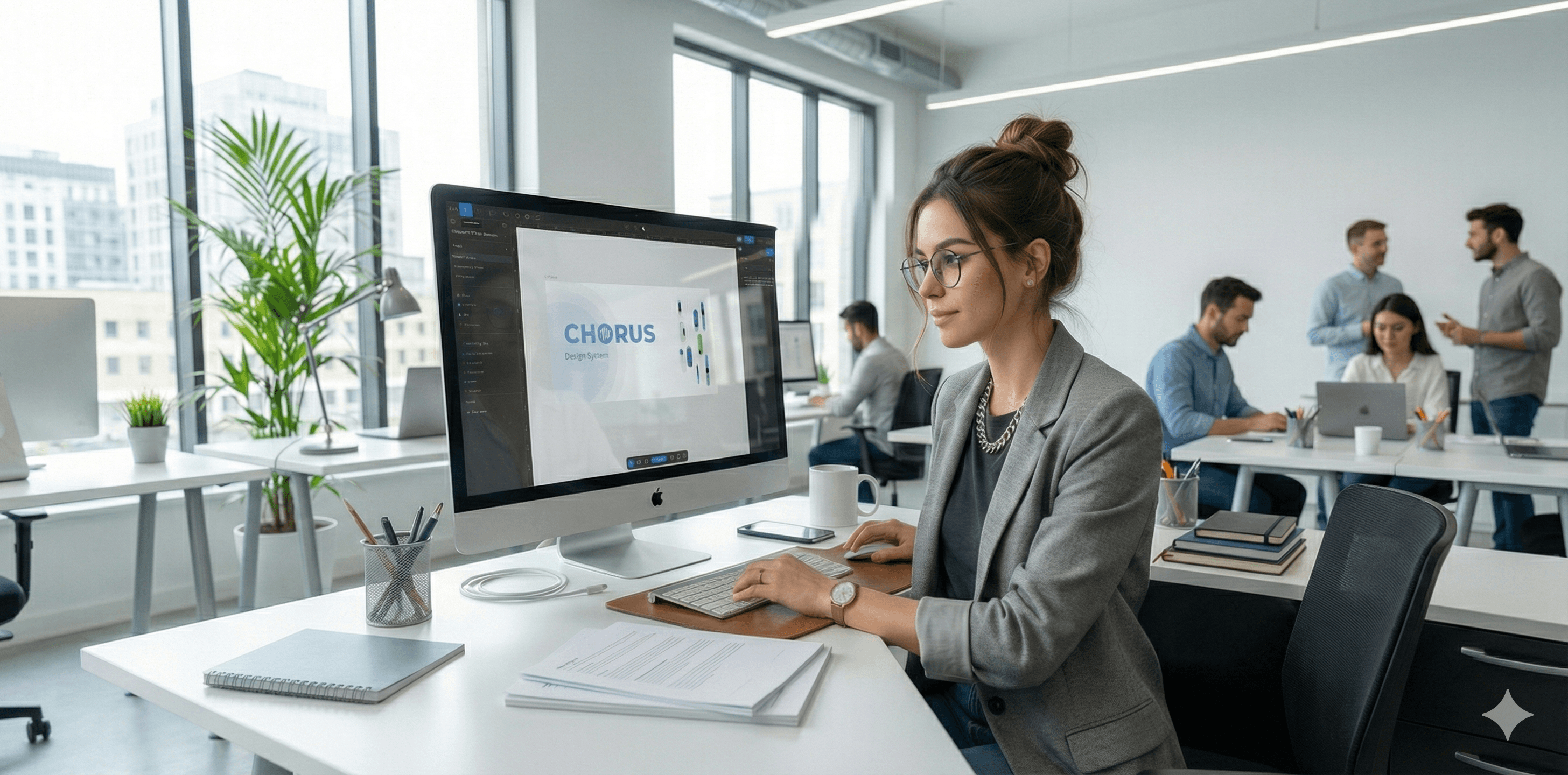
As a Product Design contractor, I contributed to the strategic roadmap for Chorus AI by designing, standardizing and shipping its design system, accelerating forwards feature production.
Developers rebuilt UI patterns from scratch for nearly every feature.
PMs struggled with unclear specs and last-minute design changes.
Designers kept redrawing the same layouts, introducing inconsistencies.
CRM plugins looked like entirely separate products.
This directly impacted our speed-to-market and eroded customer trust in our product quality.
Interviews: Engineers and PMs reported ~2–3 weeks of extra work per feature just to rebuild UI.
Audit: We found 15+ modal styles, 4 different button systems, and over a dozen recurring handoff errors each month.
Competitive Research: Our main competitor (Gong) had a more polished, cohesive UI that sales teams cited as “more enterprise-ready.”
These insights made it impossible to ignore: we needed to fix this to scale.
Some of my tasks and deliverables were:
Setting the vision and scope.
Building buy-in with PMs, engineers, and leadership.
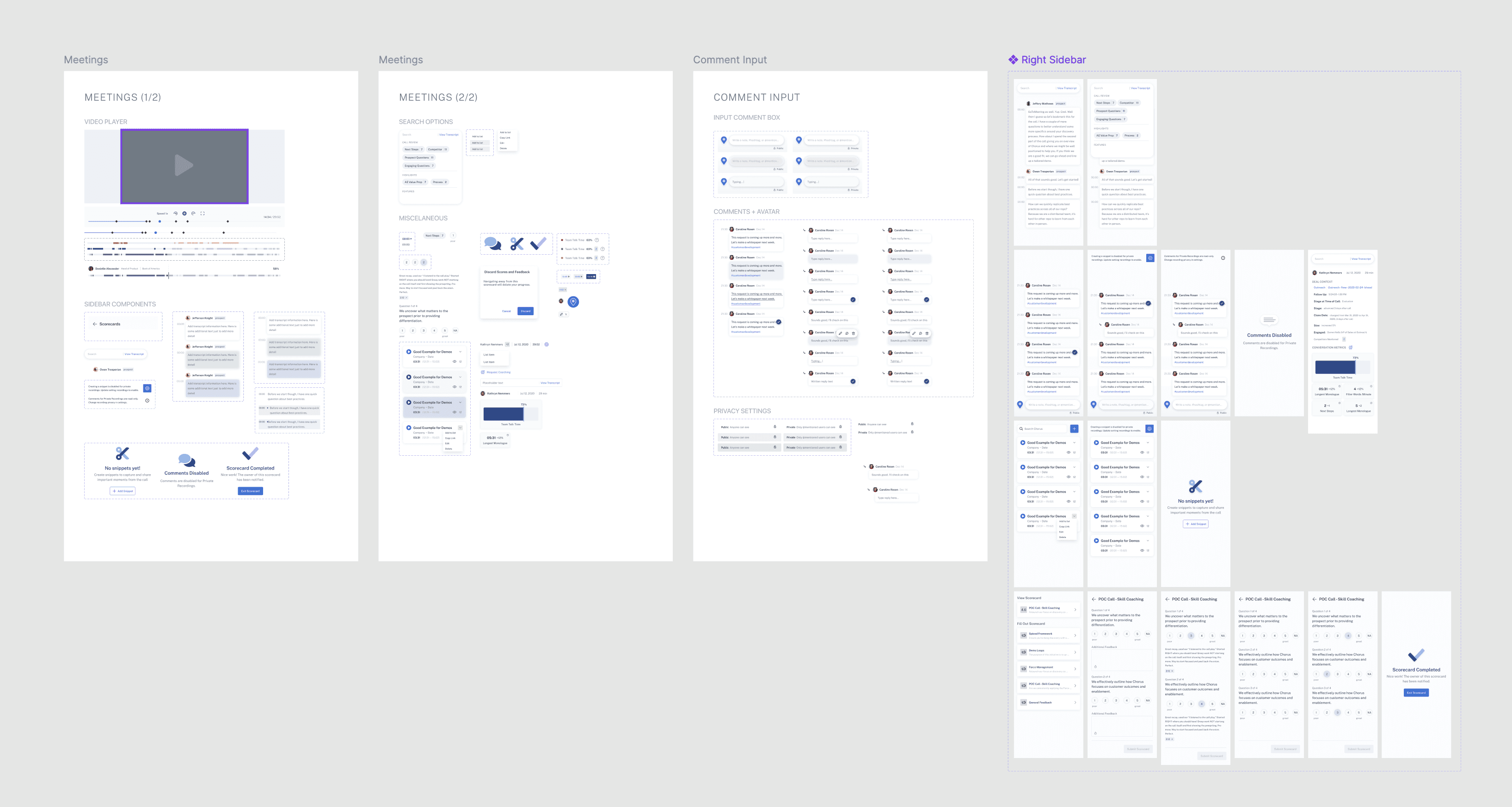
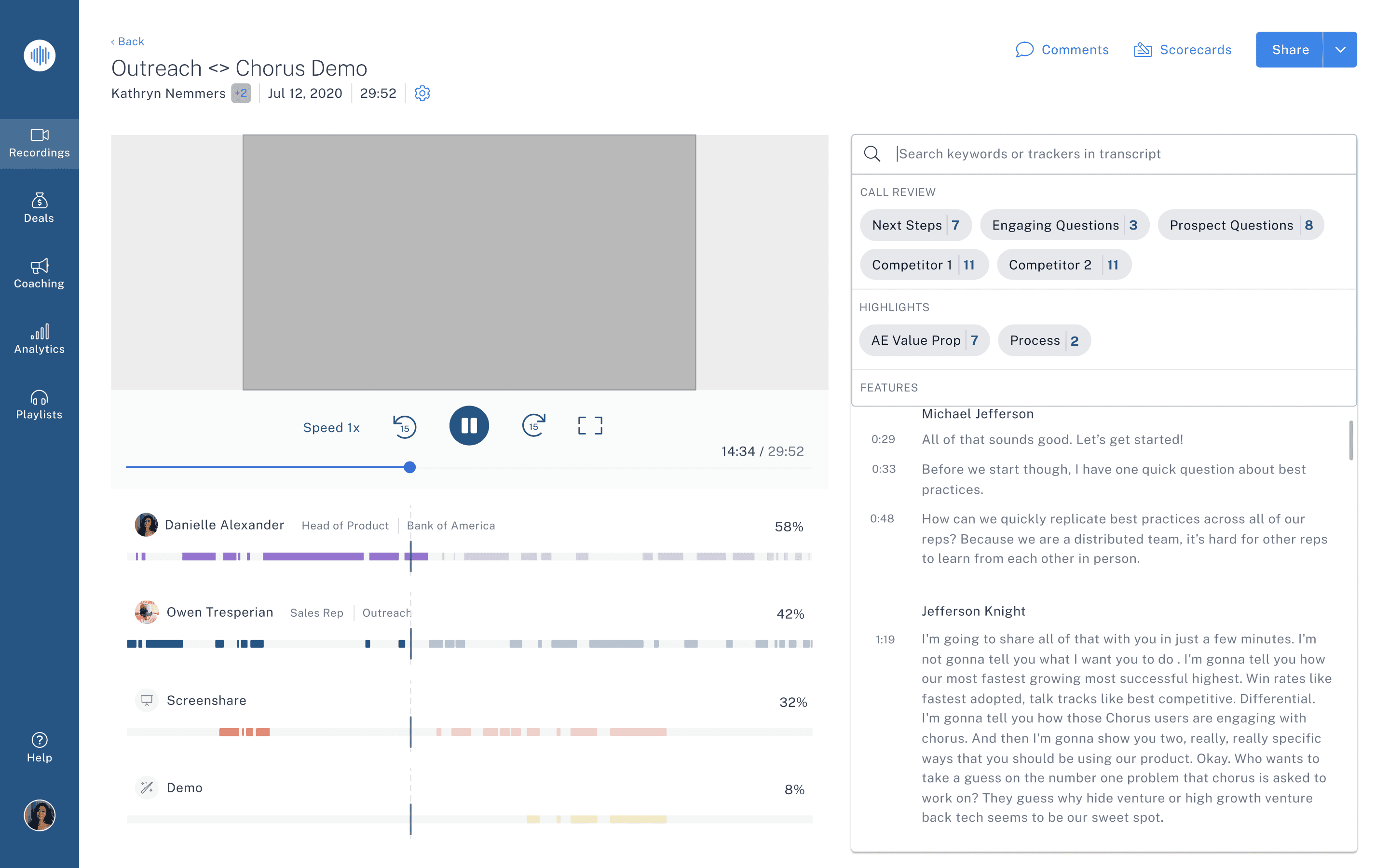
Designing, documenting, and implementing this system.
Standardizing repeatable patterns.
Driving adoption across teams.
In order to deliver on these objectives, we followed the following steps
30%
Reduction in UI bugs and design inconsistencies
50%
Increase in design-to-dev collaboration cycles
82%
Successful implementation rate across features (pre acquisition